WordPress Elementor handleiding
Website handleiding
Welkom bij onze WordPress Handleiding! In deze handleiding vind je alle informatie die je nodig hebt om de ‘achterkant’ van jouw website te begrijpen en wijzigingen te kunnen aanbrengen. Je vindt hier informatie over WordPress, Elementor, Cachegeheugen, WooCommerce en Vertalen met WPML. Mocht je na het doornemen van de handleiding nog vragen hebben, neem dan gerust contact met ons op.
WordPress
De website is gemaakt in WordPress, dit is een open source softwaresysteem. Dit betekent dat WordPress voor iedereen te gebruiken is.
WordPress is het grootste CMS systeem dat er op dit moment bestaat. Omdat WordPress zo groot is komen bijna alle webbouwers het tegen en kunnen hier dus mee werken. Ook wordt ieder probleem wat zich voordoet snel opgelost, omdat er zoveel mensen mee gemoeid zijn.
WordPress bestaat uit twee delen:
- De backend (de achterkant waar jullie de pagina’s kunnen indelen en de website kunnen bijhouden).
- De frontend (wat de bezoeker ziet wanneer hij de website bekijkt).


WordPress inloggen
Om in te loggen op de website ga je naar jouwdomein.nl/wp-admin. Log hier in met de inloggegevens die u van ons heeft ontvangen. Wanneer jullie zijn ingelogd kunnen jullie zelf meer accounts aanmaken, zie Gebruiker aanmaken helemaal onderaan de handleiding.
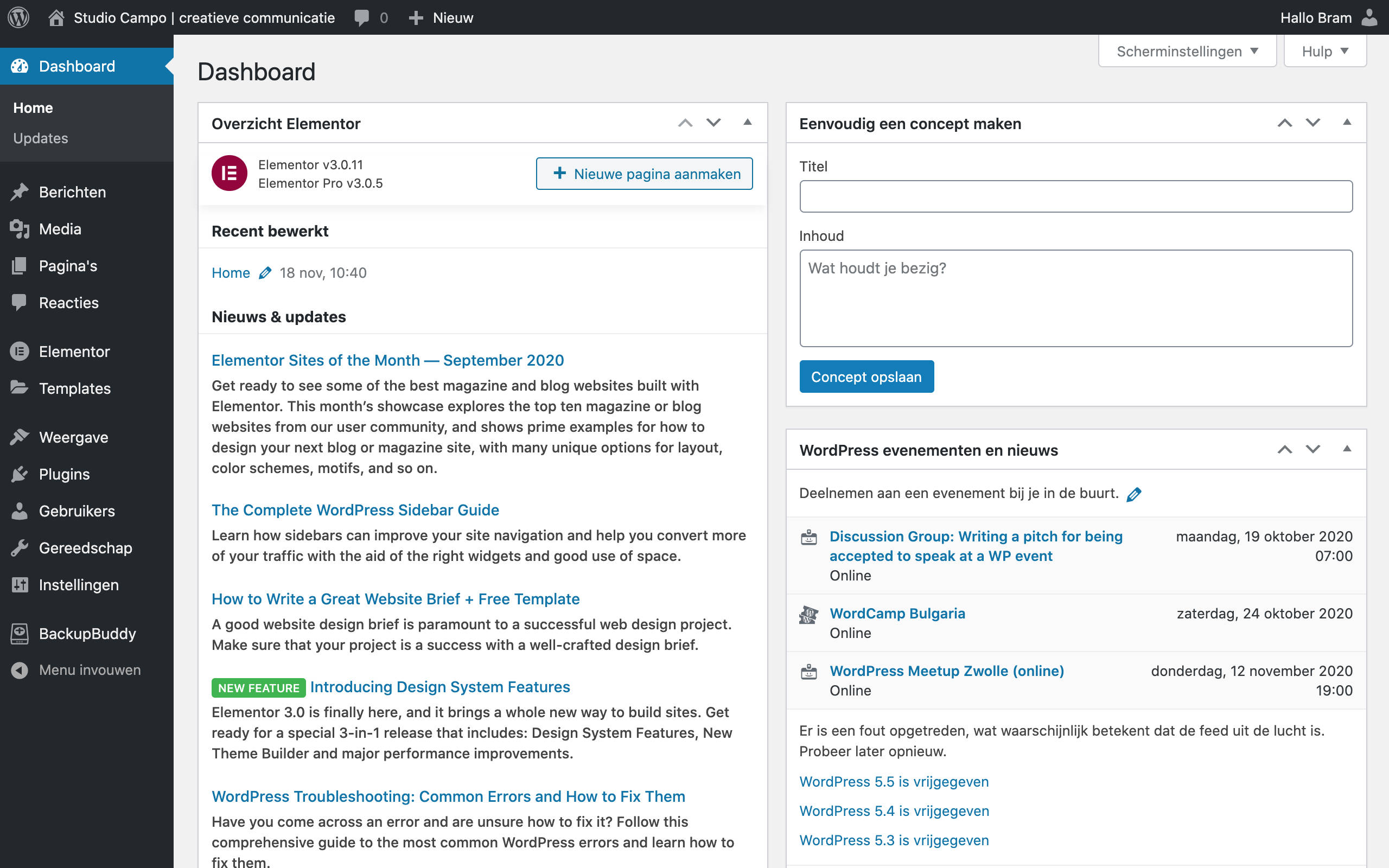
WordPress dashboard
Wanneer je bent ingelogd, kom je terecht in het dashboard van de backend van de website. Op het dashboard is veel te zien, maar alles wat je nodig hebt staat in het menu aan de linkerkant van de pagina. Verder staan er bovenaan de pagina nog een aantal nuttige knoppen:
- Bovenaan staat de knop Website Naam, via deze knop kun je de website bekijken.
- Door middel van de zwarte balk bovenaan de website, kun je vanaf de frontend snel naar de Elementor Page builder via de knop Bewerken met Elementor of (als deze knop er niet staat) door te kiezen voor Pagina bewerken en in de pagina te kiezen voor Bewerken met Elementor.
- Je kunt weer terug door links bovenin op het menu-icoon te klikken en te kiezen voor Pagina bekijken.
Nieuwe pagina
Een pagina moet eerst aangemaakt worden in WordPress en kan vervolgens in Elementor gevuld worden, dit kan op onderstaande manier:
- Ga in de backend naar Pagina’s en kies voor Nieuwe pagina.
Vul vervolgens de Paginatitel (bovenaan), titel voor in het paginaoverzicht en het menu in.
- Vervolgens kan de Permalink (url) van de pagina aan de rechterkant aangepast worden onder Document / Permalink.
- Onderaan de pagina staat een SEO blok van Yoast SEO, hier meer informatie over het invullen hiervan.
- De uitgelichte afbeelding onder het tabje Sociaal kan gebuikt worden voor het geval de pagina op social media gedeeld wordt, deze afbeelding zal dan automatisch als thumbnail getoond worden.
- Wanneer je hiermee klaar bent klik je op de blauwe button Update (de eerste keer staat hier Publiceren).
- Vervolgens kun je kiezen voor Bewerken met Elementor en kun je de pagina vullen in de Elementor page builder.
- Omdat je nieuwe pagina nu nog leeg is, kun je een andere pagina openen in Elementor en hier de Elementen uit kopiëren/plakken of een template van de pagina maken en deze in de nieuwe pagina plaatsen. Je kunt ook zelf widgets toevoegen en deze stijlen, maar we raden aan zo veel mogelijk te kopiëren van bestaande elementen zodat er een lijn in de website blijft.
Post/bericht plaatsen
- Ga in de backend van de website naar Berichten (of naar bijvoorbeeld Cacatures, Projecten of Portfolio als je deze nodig hebt).
- Kies hier voor Nieuw bericht.
- Vul de titel en de tekst in en publiceer de blog met de blauwe knop Publiceren. Deze onderdelen worden vervolgens in het template gegoten wat wij al hebben gemaakt in de achterkant van de website.
- In het menu aan de rechterkant moet nog een uitgelichte afbeelding toegevoegd worden. Deze afbeelding wordt in het (berichten)overzicht getoond.
- Mocht je bijvoorbeeld een knop toe willen voegen kan een bericht ook in Elementor bewerkt worden, zodat je gebruik kunt maken van de Elementor widgets. Ook hier kun je Elementen uit eerder gemaakte pagina’s in plakken.
Berichten overzicht:
- De blogs kunnen in de backend teruggevonden worden in het menu onder Berichten.
- Wanneer een bericht is aangemaakt kan deze opgezocht worden in de frontend en bewerkt worden door hier te kiezen voor Bericht bewerken.
Yoast SEO
Onderaan iedere pagina, bericht of Event kan de SEO ingevuld worden in het vak Yoast SEO.
- Klik op Edit snippet en vul vervolgens de meta-omschrijving in. Dit is de kleinere tekst die Google weergeeft onder de dikgedrukte titel.
- Vul vervolgens een Focustrefwoord in (hier gaat Google op zoeken).
Het is belangrijk dat het Focustrefwoord voorkomt in de:
- Meta-omschrijving
- Paginatitel
- Eerste alinea van de pagina
- Naam van een uitgelichte afbeelding
Menu aanpassen
- Ga in de backend via het menu naar Weergave / Menu’s of direct naar jouwdomein.nl/wp-admin/nav-menus.php.
- Zoek hier aan de linkerkant de pagina die je toe wilt voegen, selecteer deze en kies voor Aan menu toevoegen.
- Aan de rechterkant kun je het menu-item vervolgens slepen naar waar je hem in het menu wilt hebben.
- Sla het menu vervolgens op en de aanpassingen zijn direct terug te zien in het menu van de website.
Gebruiker aanmaken
Mocht je een extra gebruiker aan willen maken, dan kan dit in het menu van de backend onder Gebruikers. Wanneer je bovenaan de pagina kiest voor Nieuwe gebruiker toevoegen kun je de gegevens van de nieuwe gebruiker invullen, let hierbij op het volgende:
- Zorg dat de gebruikersnaam in één keer goed is. Deze kan later niet meer veranderd worden.
- Het e-mailadres moet juist zijn, hierop kan het wachtwoord later namelijk opnieuw aangevraagd/gewijzigd worden.
- Je kunt ervoor kiezen de nieuwe gebruiker een e-mail te sturen met de gebruikersnaam en de optie om zelf een wachtwoord aan te maken. Deze e-mail kan in de spam terechtkomen.
- Een andere optie met het wachtwoord is het vinkje uitzetten. Wanneer je hiervoor kiest zie je het wachtwoord later niet meer terug, het is dus handig om dit wachtwoord alvast ergens op te slaan.
- Zorg dat het wachtwoord een sterk wachtwoord is!
- Het is belangrijk dat de gebruiker de rol Beheerder heeft, anders kan hij niet alles in de achterkant van de website bekijken en aanpassen.
Beelden website
- Ga in de backend naar Media.
- Hier staan alle bestanden die zich op de website bevinden, denk hierbij aan afbeeldingen, video’s en PDF-bestanden.
- Hier kun je zoeken op naam of eventueel alleen de beelden van de laatste maand laten weergeven.
- Vul altijd een alt-tekst in bij een afbeelding die slaat op de titel van de afbeelding en op de pagina waar deze afbeelding te zien is. Ook dit zal helpen bij de vindbaarheid van de website.
PDF uploaden
Als je een link naar een eigen pdf-bestand wilt maken kan dit op onderstaande manier:
- Ga in de backend naar Media.
- Sleep je pdf in de media en geef deze een titel en alt-tekst.
- Kopieer vervolgens de Bestand URL en plak deze in de tekst of afbeelding die naar de pdf moet linken.
Zorg altijd dat de pdf-bestanden niet te groot zijn voordat je deze in de media plaatst. Gebruik eventueel een online converter als smallpdf.com om de pdf te verkleinen.
Elementor
Binnen WordPress maken we gebruik van de page builder Elementor. Het voordeel van Elementor is dat het een frontend page builder is. Dit betekent dat je de aanpassingen direct in de voorkant van de website kan doen. Hierdoor zie je ook direct wat er verandert wanneer je iets wijzigt.
Elementor Page builder
Elementen/widget overzicht
In de Elementor page builder staan aan de linkerkant alle widgets waar je uit kunt kiezen om de pagina uit op te bouwen. Je kunt de widgets vanaf het overzicht slepen naar waar je deze in de pagina wilt gebruiken.
Als je een widget al eerder gebruikt hebt, kun je de nieuwe daar beter vandaan kopiëren/plakken, zodat hij gelijk is aan de eerder gebruikte widget.
Secties, kolommen en widgets/elementen
Iedere pagina is opgebouwd uit horizontale secties die onder elkaar geplaatst worden. Deze secties hebben een blauwe omlijning wanneer je er overheen gaat.
In iedere sectie staan kolommen, deze zijn te herkennen aan de grijs witte stippellijn. Een sectie kan meerdere kolommen bevatten welke (behalve op de mobiele weergave) altijd naast elkaar staan.
In een kolom kunnen widgets (elementen) geplaatst worden. Deze kun je uit het widget overzicht slepen of kopiëren van een andere plek uit de website.
Verwijderen, dupliceren, nieuwe toevoegen en verslepen
Het verwijderen van elementen kan door middel van de rechtermuis.
- Beweeg met je muis over het onderdeel dat je wilt verwijderen. Deze onderdelen worden aangeduid met blauwe- of stippellijnen.
- Klik op de rechtermuisknop. Nu verschijnt er een optie-menu.
- Kies onderaan het menu Verwijderen selecteren.
Op dezelfde wijze kun je elementen kopiëren, dupliceren en plakken.
Layout (inhoud), Style (stijl) en Advanced (geavanceerd)
Layout (inhoud):
Geeft aan waar een element (tekst, knop, afbeelding, blog enz.) uit bestaat. Hier wordt dan ook de basis en benodigde informatie ingevuld. Bij een tekst module zal dit inderdaad tekst zijn en voor een galerij module de afbeeldingen.
Style (stijl):
Hier kun je bijvoorbeeld de hoogte/breedte van een element aanpassen. Kleuren, lettertype, lettergrootte randkleur, achtergrondkleur of afbeelding. Elke module heeft zo zijn eigen stijlen die je kunt aanpassen.
Advanced (geavanceerd):
Onder dit tabje is het mogelijk om voor de sectie, kolom of widget uitgebreide instellingen aan te passen. Niet alle instellingen zijn voor elk element beschikbaar.
- Marge: stel de sectiemarge in.
- Padding: stel de sectiemarge in.
- Z-index: stel de Z-Index in. Hoogte of diepte van een element.
- CSS-ID: stel een CSS-ID in voor de sectie.
- CSS-klassen: stel CSS-klassen in voor de sectie.
Bewegingseffecten:
- Sticky: stel de sectie in als Sticky en kies tussen Top of Bottom.
- Scrolling-effecten: stel Scrolling-effecten in op Aan om te kiezen uit een verscheidenheid aan animaties en interacties die kunnen optreden wanneer de gebruiker door de pagina scrolt.
- Entree-animatie (Inkomende animatie): klik op de vervolgkeuzelijst om een animatie te kiezen.
Achtergrondtype:
- kies tussen Klassiek of een Verloop van kleuren.
Klassiek geeft de optie om 1 vaste kleur te kiezen of de optie om een achtergrondplaatje te selecteren via de mediabibliotheek.
Border (rand)
- Randtype: selecteer het type rand en kies uit geen, effen, dubbel, gestippeld, onderbroken of gegroefd.
- Border Radius: stel de randradius in om de ronding van de hoeken te bepalen.
- Box Shadow: pas de opties voor boxschaduw aan.
Responsive
- Kolommen omkeren: schuif om de volgorde van de kolommen om te keren (ideaal voor mobiel).
- Zichtbaarheid: toon of verberg de sectie op desktop, tablet of mobiel
Attributen (alleen Pro).
Desktop, tablet en mobiele weergaven
Schakel tussen desktop-, mobiele- of tablet-weergaven door op de bijbehorende pictogrammen onder aan het paneel te klikken.
Dit geeft je de mogelijkheid om je website te bekijken in desktop, tablet en mobiele weergaven. Wijzigingen die je aanbrengt op de desktop, mobiele en tablet weergaven worden grotendeels onafhankelijk opgeslagen.
Help! Ik heb iets veranderd terwijl ik in de mobiele preview was, en het veranderde ook op het bureaublad! Waarom?
- Je kan een element (widget, kolom of sectie) niet verwijderen, terwijl je een voorbeeld van één modus bekijkt (bijvoorbeeld mobiel) en verwachten dat het alleen wordt verwijderd van dat type apparaat. Als je elementen verwijderd, worden ze op alle apparaten verwijderd. Je kan echter de functie Responsieve zichtbaarheid van het element gebruiken door naar het tabblad Geavanceerd> Responsief van het element te gaan en een van de zichtbaarheidsopties in te schakelen (Verbergen op desktop, Verbergen op tablet of Verbergen op mobiel). Hoewel het element op die apparaten niet wordt verwijderd, wordt het wel verborgen.
- Je kan elementen niet verplaatsen terwijl je een voorbeeld van één modus bekijkt. Als je elementen in elke voorbeeldmodus verplaatst, worden ze op alle apparaten verplaatst. Een uitzondering hierop is de functie Sectie> Geavanceerd> Responsive > Omgekeerde kolommen, die kolommen wel naar hun omgekeerde positie verplaatst.
Elementor Templates
Je kunt Elementor secties hergebruiken door deze te kopiëren en verder op de pagina te plakken. Dit kun je doen door met je rechtermuisknop op een element te klikken, deze te kopiëren en weer op de gewenste positie te plakken.
Een andere optie is om secties op te slaan als een template, zie onderstaand:
- Klik met je rechtermuis op het blauwe icoon bovenaan een sectie.
- Selecteer Als template opslaan.
- Geef je template een naam en klik op Opslaan.
- Templates kun je weer oproepen door op het blauwe icoon te klikken met een + icoon.
- Klik op het + icoon.
- Klik op het map icoon.
- Klik op mijn templates.
- Selecteer het template wat je zojuist een naam hebt gegeven.
- Nu is het template ingeladen.
Bij het inladen van je template ben je ook nog twee andere opties tegen gekomen:
blokken en pagina’s.
Blokken: dit zijn standaard elementen, die je zo kunt gebruiken.
Pagina’s: dit zijn standaard Pagina’s die je zo kunt gebruiken. (dit raden wij af omdat zo’n pagina er anders uit kan zien dan de rest van de pagina’s )
Kolommen en widgets/elementen
Een kolom voeg je toe binnen een sectie. Een sectie kan uit meerdere kolommen bestaan. Wil je een kolom toevoegen binnen de sectie, dan ga je als volgt te werk:
- Klik met je rechtermuisknop links bovenin op het kolom icoontje (grijs icoontje met raamwerk erin). Klik op Nieuwe kolom toevoegen.
Breedte van een kolom aanpassen.
Na het toevoegen van een nieuwe kolom zal deze dezelfde grootte hebben als de rest. De verhouding van de kolommen kun je op 2 manieren aanpassen.
- Schuiven: ga met je muis op de verticale stippellijn (scheidingslijn) staan, totdat het schijf icoon zichtbaar is. Sleep de scheidingslijn heen en weer om de kolombreedte te vergroten of te verkleinen.
- Invoeren: de kolom kun je ook aanpassen door met je rechtermuisknop op het kolom icoon te klikken, kies Kolom bewerken. Links in het scherm onder lay-out pas je bij Breedte kolom het percentage aan.
Een kolom dupliceren
Het is ook mogelijk om een kolom te dupliceren binnen in een sectie. Klik met je rechtermuisknop op het kolom icoon en kies dan Dupliceren.
Elementor toetscombinaties
Sneltoetsen zijn sneltoetsen die kunnen worden gebruikt om enkele veelvoorkomende acties in Elementor uit te voeren. Het bespaart u veel tijd omdat u nergens op hoeft te klikken.
| Ongedaan maken | Ctrl / Cmd + Z | Maak een wijziging ongedaan op de pagina |
| Redo | Ctrl / Cmd + Shift + Z | Maak elke wijziging ongedaan op een pagina |
| Kopieer | Ctrl / Cmd + C | Kopieer een sectie, kolom of widget |
| Plakken | Ctrl / Cmd + V | Plak een sectie, kolom of widget |
| Stijl plakken | Ctrl / Cmd + Shift + V | Plak de stijl van een sectie, kolom of widget |
| Verwijderen | Delete | Verwijder een sectie, kolom of widget |
| Dupliceren | Ctrl / Cmd + D | Dupliceer een sectie, kolom of widget |
| Opslaan | Ctrl / Cmd + S | Bewaar je pagina in de revisie geschiedenis |
Sneltoetsen om snel te kunnen navigeren
| Elementor Panel / Preview | Ctrl / Cmd + P | Schakel tussen het panel en de preview |
| Mobiele aanpassingen | Ctrl / Cmd + Shift + M | Schakel tussen desktop, tablet en mobiele views |
| Geschiedenis | Ctrl / Cmd + Shift + H | Ga naar het geschiedenis panel |
| Navigator | Ctrl / Cmd + I | Opent de Navigator |
| Template Bibliotheek | Ctrl / Cmd + Shift + V | Opent de Template bibliotheek |
| Keyboard Shortcuts | Ctrl / Cmd + ? | Opent de Keyboard Shortcuts Help venster |
| Verlaten | ESC | Opent de instellingen en springt naar het dashboard |
Header aanpassen
De header bevindt zich bovenaan de pagina. Dit gedeelte bevat het menu. Om dit aan te passen manoeuvreer je met de muis over de header.
Klik op de oranje tab met header bewerken. Een andere optie is om via de voorkant van de website de header te bewerken. Dit doe je als volgt:
- Log in via www.uwdomien.nl/wp-admin (als je al niet bent ingelogd)
- Bekijk de website nu zoals een bezoeker dat zou doen, aan de voorkant van de website.
- Bovenaan de website bevindt zich nu een grijze balk. Beweeg de muis over de knop Bewerken met Elementor.
- Kies vervolgens het onderdeel dat het woord header bevat. Nu wordt de header pagina geopend en kun je de wijzigingen uitvoeren.
Logo aanpassen:
- Klik op het blauwe icoontje op het logo.
- Aan de linkerkant (onder inhoud) kun je het logo bewerken.
- Klik op het logo afbeelding kiezen.
- Selecteer de afbeelding uit de mediabibliotheek.
- Klik op media invoegen en dan op bijwerken groene knop links onderaan.
Menu aanpassen:
Klik op het blauwe icoontje op het menu. Hier kun je een aantal dingen aanpassen.
Layout:
- Menu: kies hier het menu wat is aangemaakt in WordPress (is standaard aangemaakt door Studio Campo).
- Layout: horizontaal of verticaal menu. Er wordt gekozen voor een horizontale header.
- Align: hier geef je aan welke uitlijning het menu moet hebben. Links, gecentreerd of rechts.
- Pointer: hier geef je aan wat er moet gebeuren met een mouseover. Hier kun je bijvoorbeeld een underline of een achtergrondkleur instellen.
- Submenu indicator: dit is het icoon dat wordt getoond naast het menu item, wanneer je gebruikt maakt van een submenu.
- Breakpoint Dropdown: hier stel je in wanneer het menu over moet gaan in een hamburgermenu, bij het gebruik van mobiele apparaten of tablets.
- Full width: als de dropdown over de gehele pagina moet worden weergegeven (tablet en mobiel).
- Align: hier geef je aan hoe de menunamen in het hamburgemenu uitgelijnd moeten worden. Links of gecentreerd (tablet en mobiel).
- Toggle button: het wordt aangeraden om dit op Hamburger te laten staan.
- Toggle align: de positie van het hamburger icoon binnen de kolom.
Stijl (Main menu):
- Typografie aanpassen: dit hebben wij al standaard voor je ingesteld. Indien nodig kun je dit hier aanpassen.
- Horizontal Padding: de horizontale afstand tussen de menu namen (items).
- Vertical padding: de verticale afstand tussen menu items
- Space between: heeft dezelfde functionaliteit als horizontal en vertical padding. Deze opties kun je ook gebruiken voor het dropdown menu.
Er zijn ook nog een aantal extra opties:
- Rand instellen: geeft je de optie om instellingen te doen voor het dropdown menu. Ook kun je aangeven of de rand hoekig of juist rond moet zijn.
- Scheiding: hier kun je een scheiding instellen tussen de verschillende menu items. Bijvoorbeeld een witte lijn.
- Distance: de ruimte tussen het hoofdmenu en het dropdown menu kun je hier instellen.
- Toggle button: het hamburgermenu icoon aanpassen:
- Kleuren aanpassen
- Grootte aanpassen
- Randdikte en radius aanpassen
footer aanpassen
De Footer bevindt zich onderaan de pagina. Dit gedeelte bevat meestal de contactgegevens van jouw organisatie of bedrijf zoals: adres, telefoonnummer, informatie over klantenservice, privacybeleid en algemene voorwaarden. Om dit aan te passen manoeuvreer je met de muis over de Footer.
Klik op de oranje tab met footer bewerken. Een andere optie is om via de voorkant van de website de footer te bewerken. Dit doe je als volgt.
- Log in via www.uwdomien.nl/wp-admin (als je al niet bent ingelogd).
- Bekijk de website zoals een bezoeker dat zou doen, aan de voorkant van de website.
- Bovenaan de website bevindt zich nu een grijze balk. Beweeg de muis over de knop Bewerken met Elementor.
- Kies vervolgens het onderdeel dat het woord footer bevat. Nu wordt de footer pagina geopend en kun je de wijzigingen uitvoeren.
Berichten template aanpassen
Om ervoor te zorgen dat berichten altijd dezelfde indeling hebben, maken we hierbij gebruik van een Elementor template. De velden die je bij het maken van een bericht invult, worden in template gegoten. De templates zijn op onderstaande manier aan te passen:
- Ga in de backend naar Templates / Theme Builder.
- Ga met je muis op het berichten template staan die je aan wilt passen. In de tweede kolom staat Single en in de derde kolom het post type waar het template voor gebruikt wordt.
- Bewerk dit template met Elementor en sla het weer op.
Cachegeheugen
Als je websites niet worden geladen met de laatste recente gegevens, kan dit zijn omdat je de cache met opgeslagen bestanden moet wissen om de browser nieuwe gegevens te laten downloaden. Deze cache kan opgeslagen zijn in de browser of in een plugin die ervoor zorgt dat de pagina’s sneller geladen worden.
Hieronder leggen we uit hoe je de cache uit de plugin kunt wissen en hoe je de browsercache het beste kunt verwijderen per browser.
Cache legen
Cache uit cacheplugin
Waneer je bent ingelogd staat er in de toolbar bovenaan de website de naam van je cacheplugin (WP Rocket, WP Optimize, Clearfy of W3 Total Cache). Ga hier met je muis opstaan en kies voor Cache legen/verwijderen.
Microsoft Edge
Met de sneltoets.
- Druk op de toetsen [Ctrl], [Shift] en [Del].
- Een nieuw venster opent. Selecteer de optie tijdelijke services en bestanden.
- Bevestig de selectie door op de knop Verwijderen te klikken.
Via het menu.
- Klik op het pictogram Hub in het hoofdmenu.
- Blader vervolgens naar de Geschiedenis.
- Nu kunt u klikken op De hele geschiedenis verwijderen.
- Vink de optie tijdelijke diensten en bestanden aan en bevestig de selectie met een klik op de knop Verwijderen.
Internet Explorer 11
Met de sneltoets:
- Druk tegelijkertijd op de toetsen [Ctrl], [Shift] en [Del]. Een pop-upvenster wordt geopend. Browsegeschiedenis verwijderen.
- Vink alle opties uit, behalve tijdelijke internetbestanden.
- Klik op de knop Verwijderen om de browsercache leeg te maken. In vergelijking met andere browsers is er geen optie om de tijdsperiode te selecteren. U verwijdert alle cachegegevens.
- Vernieuw de pagina.
Via de internetopties:
- Klik op het tandwiel icoon in de rechterbovenhoek van de browser en open het menu Extra’s.
- Selecteer het item Internetopties.
- In het tabblad Algemeen vindt u een sectie Browser geschiedenis. Wanneer u op de knop Verwijderen klikt, wordt een nieuw venster geopend.
- Nu bevindt u zich op dezelfde pagina als in de bovenstaande beschrijving. Volg de stappen vanaf stap 2.
Mozilla Firefox
Met de sneltoets:
- Druk de volgende toetsen tegelijk in: [Ctrl], [Shift] en [Del]. Een pop-up wordt geopend met de titel Recente geschiedenis wissen.
- In het vervolgkeuzemenu kunt u het tijdbereik definiëren waarover u de cache wilt verwijderen. U hebt de volgende opties: laatste uur, laatste twee uur, laatste vier uur, vandaag of alles.
- Als u alle gegevens wilt verwijderen, selecteert u Alles in het vervolgkeuzemenu.
- Klik daarna op de pijl naast Details en schakel de verschillende mogelijkheden in om te kiezen welke gegevens moeten worden verwijderd. Als u alleen de cache wilt verwijderen, markeert u alleen het selectievakje naast Cache.
- Met een klik op de knop Leegmaken verwijdert u de cache.
- Herlaad de site.
Via de internetopties:
- Druk op de toets Alt. Het venstermenu van Firefox wordt geopend.
- Selecteer chronisch in het menu verwijder laatste chronisch.
- Nu wordt het pop-upvenster geopend zoals beschreven in de bovenstaande instructies.
- Volg de stappen hierboven vanaf de tweede stap.
Google Chrome
Met de sneltoets:
- Gebruik de toetsencombinatie: [Ctrl], [Shift] en [Del]. Let op: deze toetsen drukt u tegelijk in.
- Een nieuw venster opent: browsergegevens wissen.
- Hier kun je middels het bovenste selectiemenu instellen, over welke periode je de cache wenst te legen. Je kunt kiezen voor afgelopen uur, afgelopen dag, afgelopen week, afgelopen 4 weken of alles.
- Als je jouw browser cache volledig wilt verwijderen, selecteer dan alles.
- Zet een vinkje voor Gecachte afbeeldingen en bestanden.
- Bevestig door te klikken op de knop Gegevens wissen.
- Herlaad de site.
Via de internetopties:
- Open het Menu in de rechter bovenhoek van Google Chrome en ga naar de Instellingen. Je herkent het menu aan de 3 boven elkaar staande stippen.
- Daarna kies je de optie Geavanceerd.
- Vervolgens klik je op de optie Browsergegevens wissen.
- Vervolg hierna het proces in de hierboven uitgeschreven stappen, vanaf stap 3 (periode selecteren).
WooCommerce
WooCommerce is de webshop plugin van WordPress. Voor WooCommerce zijn veel uitbreidingen beschikbaar maar hier bespreken we de basis:
- Alle algemene instellingen zijn te vinden onder WooCommerce / Instellingen.
- Alle producten zijn in het menu te vinden onder Producten. Hier kan ook een nieuw product toegevoegd worden.
- Alle bestellingen zijn te vinden onder WooCommerce / Bestellingen.
- WooCommerce heeft zelf een mooie documentatie waar alles netjes in staat omschreven.
Vertalen met WPML
In de plugin WPML zorgen we ervoor dat er in een plaats in waar de vertaling ingevoerd kan worden en dat deze in de frontend van de website getoond wordt. Het is niet het doel van de plugin om tekst te vertalen.
Vertaling toevoegen
Wanneer je een nieuwe pagina hebt gemaakt en deze wilt vertalen kan dat op onderstaande manier:
- Zorg dat het vlaggetje bovenaan de pagina op de originele taal staat.
- Ga naar het pagina overzicht.
- Ga met je muis op de te vertalen pagina staan en kies voor bewerken.
- Ga in het rechter menu naar Taal, vink het vakje onder Kopie aan en klik op Kopie.
- Vertaal de velden en zorg dat ze allemaal op Vertaling is voltooid staan.
- Sla de pagina op en bekijk de vertaling aan de voorkant van de website.
Vertaling bewerken
Er zijn twee manier om een pagina te vertalen.
Ga in de frontend naar de pagina die je wilt vertalen en kies bovenaan de pagina voor Edit Translation of:
- Ga naar Pagina’s.
- Zorg dat het vlaggetje bovenaan de pagina op Engels staat.
- Ga met je muis op de pagina staan en kies voor Bewerken.
- Kies in de popup voor Openen in Vertaaleditor.
- Pas de velden aan die je aan wilt passen en sla de pagina op.
Hulp nodig?
Kom vrijblijvend langs, vertel ons wat voor project jij in gedachten hebt. Wij vertellen je graag hoe wij daar een aanvulling in kunnen zijn!